HomePage モデルの拡張
home/models.pyを以下のように編集して、モデルにbodyフィールドを追加します。
from django.db import models
from wagtail.models import Page
from wagtail.fields import RichTextField
class HomePage(Page):
body = RichTextField(blank=True)
content_panels = Page.content_panels + ["body"]
モデルの変更をDBに適用します。
python manage.py makemigrations

マイグレーションの実行。
python manage.py migrate

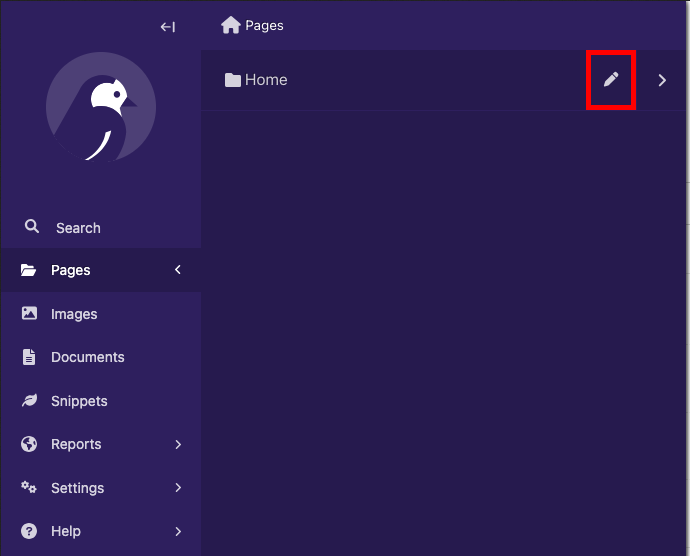
Wagtailの管理画面内でホームページを編集できるようになりました。サイドバーの[ページ]から[Home]の横にある[鉛筆マーク]をクリックすると、新しい本文フィールドが表示されます。

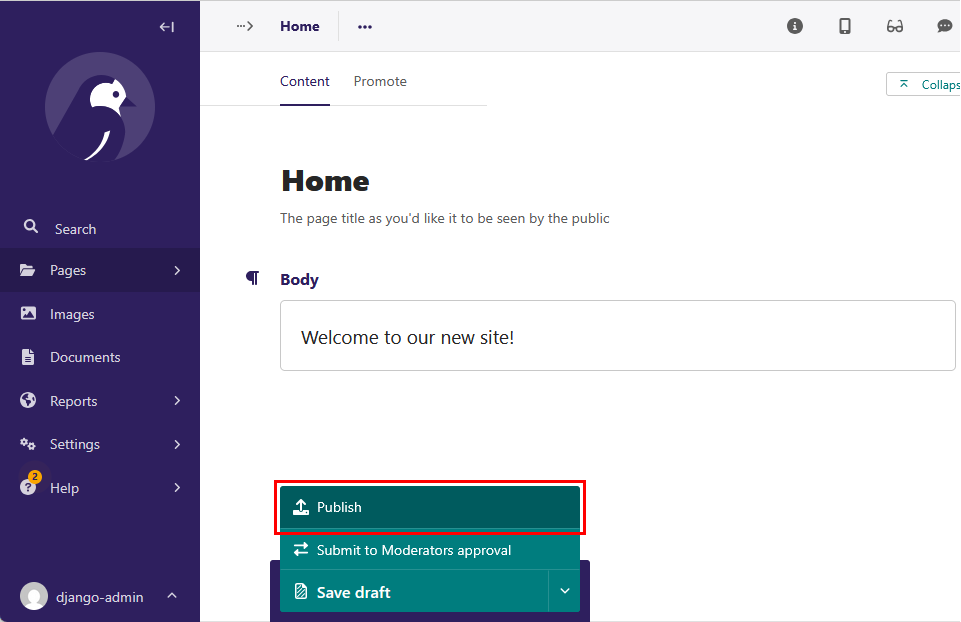
Bodyに適当に文字を入れ、「Publish」をクリックします。

home/home_page.htmlを以下のように編集します。
{% extends "base.html" %}
<!-- load wagtailcore_tags by adding this: -->
{% load wagtailcore_tags %}
{% block body_class %}template-homepage{% endblock %}
<!-- replace everything below with: -->
{% block content %}
{{ page.body|richtext }}
{% endblock %}
「http://127.0.0.1:8000/」にアクセスするとBodyの内容が表示されます。



コメント